2023/05 4週目
Rust
- https://github.com/fujiapple852/trippy
- traceroute + ping を組み合わせたもの
- ネットワークの解析支援のために作られた
- https://github.com/orhun/rustypaste
- セルフホストできる小さなファイル共有サーバー
- https://github.com/tokio-rs/console
- tokioのタスクを可視化できるCLI
- https://gist.github.com/skanehira/9c7fa86e3a2f78a0c7131a701c84e79c
- axumでmiddlwareを使ってbasic認証するサンプル(自分用メモ)
- https://github.com/alexpusch/rust-magic-function-params
- axumのhandlerの引数がどのような仕組みで動いてるのかを理解するためのサンプル実装rust
async fn get_users(Query(params): Query<Params>) -> impl IntoResponse { let users = /* ... */ Json(users) }
- axumのhandlerの引数がどのような仕組みで動いてるのかを理解するためのサンプル実装
- https://github.com/servo/rust-smallvec
- 指定した容量内であればスタック、それを超えたらヒープに積む
Vec
- 指定した容量内であればスタック、それを超えたらヒープに積む
- How Much Memory Do You Need to Run 1 Million Concurrent Tasks?
- 各種言語の非同期処理でどれくらいメモリを食うかのベンチマークをまとめた内容
- Goが想像以上にメモリを食っていた
スクラム
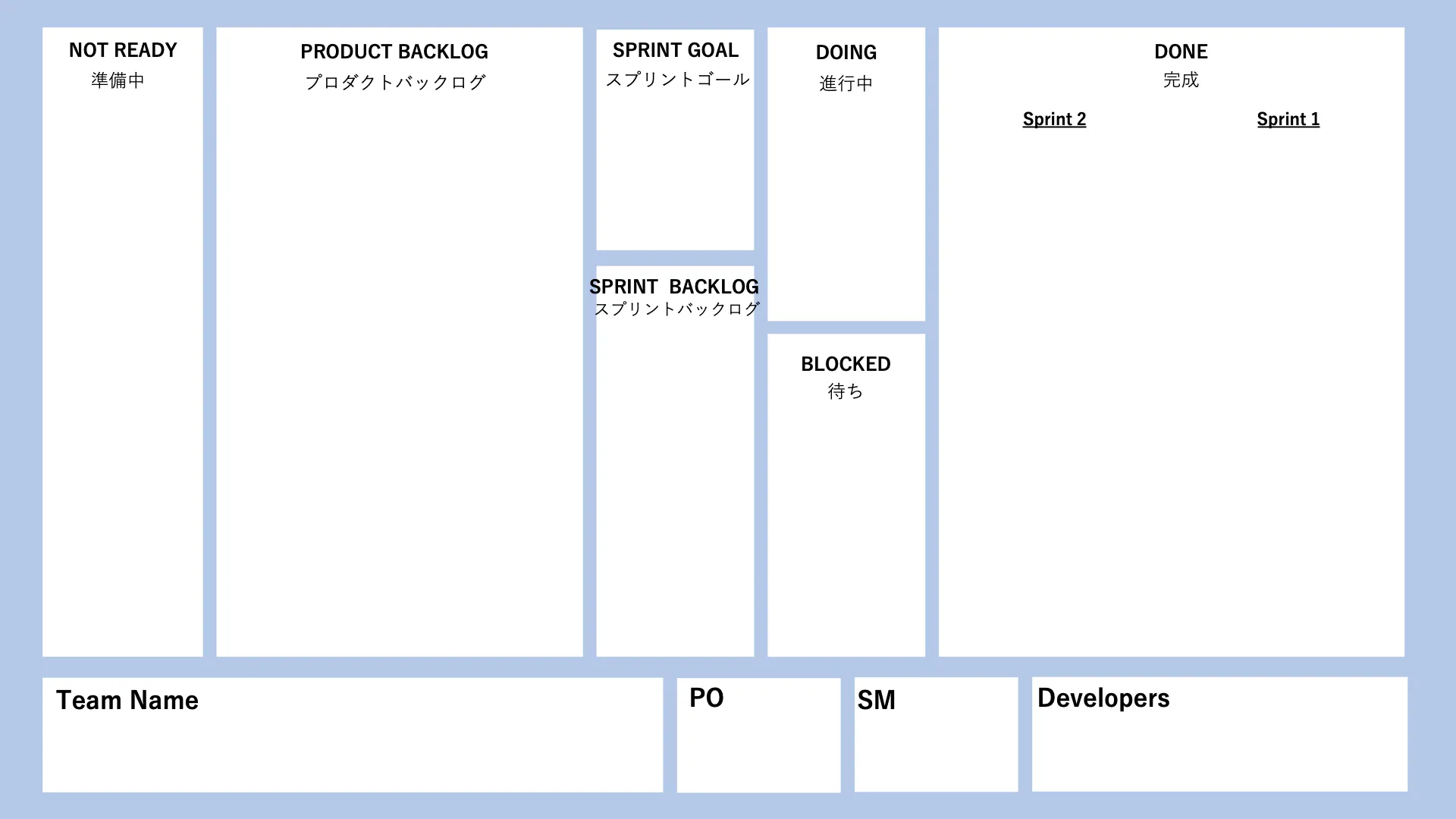
- アジャイル開発におけるスプリントバックログとは
この記事では、スプリントバックログとは何か、目的、メリット、作成方法などを詳しく見ていきます。
- この図が結構わかりやすい

- スクラムやる意味ある?を乗り越えるために
- これはスクラムじゃなくても大事なので、結局スクラムもやり方の1つで、大事なことは変わらないよなって再認識した
目的・ゴールを自分たちで考え、明確にすること チームを信頼すること
- これはスクラムじゃなくても大事なので、結局スクラムもやり方の1つで、大事なことは変わらないよなって再認識した
ラズパイ
Wasm
- https://docs.google.com/document/d/11shgC3l6gplBjWF1VJCWvN_9do51otscAm0hBDGSSAc/edit
- WasmをOCIアーティファクトに対応するプロポーザル(OCIアーティファクトがそもそもよくわからないので別途調べる)
- lldでwasmをリンクするまで
*.oから*.wasmができるまでの概要を解説している- Rustの同じ流れだろうか?
- RustとWebAssemblyによるゲーム開発 ―安全・高速・プラットフォーム非依存のWebアプリ開発入門
AI
- ざっくりつかむ!LangChainのメンタルモデル
- LangChainの考え方をまとめた内容(まだちゃんと読んでいない)
- 使う前にこれを読んでおくと良さそう
- https://twitter.com/GabRoXR/status/1659950782643404801?s=20
- 3Dモデルを簡単に生成するデモ
- AIとの付き合い方がとてもわかりやすい例
- https://www.chatpdf.com
- PDFをアップロードして要約してもらったりできるやつ
- https://twitter.com/shota7180/status/1661665880479236096?s=20
- Video insightで文字起こし&要約
- ShowMeで図解
- 気になる箇所を動画で確認
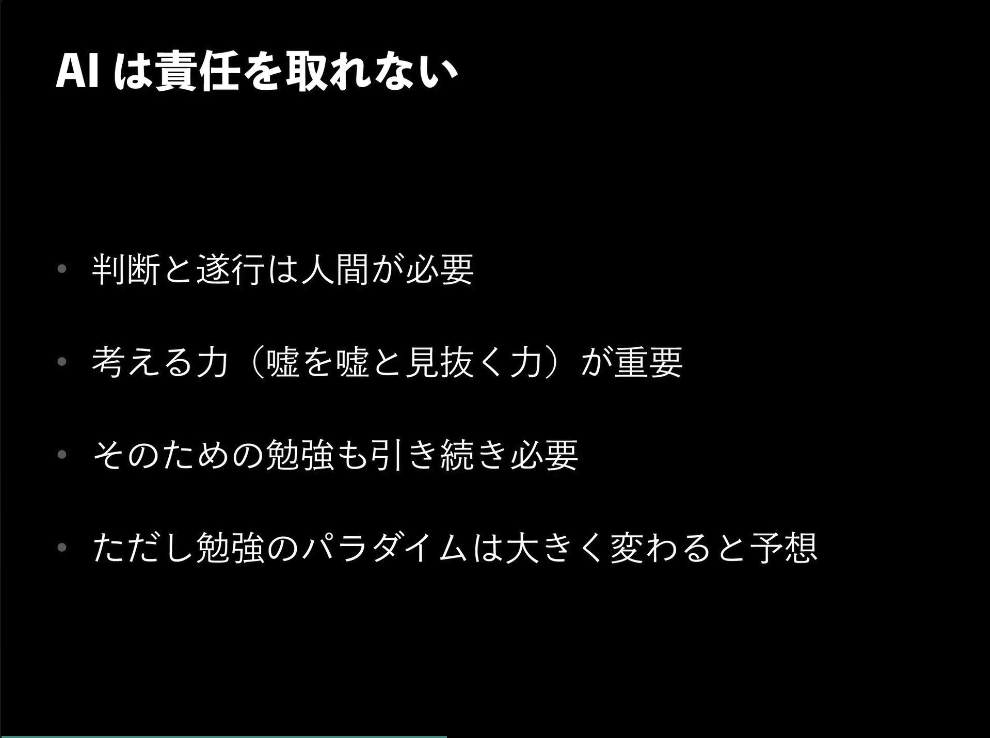
- ChatGPT 時代の勉強 / Learning under ChatGPT era

- AI時代に限らず、ひび進化していく業界は日々学習をしていくことは必要なので、それをやれるかどうかで差が開いていくと思う
- 情報社会では行動が結果に直結しやすかったけど、AI社会はそれが更に顕著になってくるんじゃないんだろうか
OS
- RustでRISC-Vエミュレータを書いてNOMMU Linuxをブラウザで動かした
- RISC-Vのエミュレータの実装の概要について書かれている
React
- Reactを使うならReact Developer Toolsの再レンダリング時ハイライトくらい設定してくれ
- ハイライトを設定することでどこが再レンダリングされたのかわかる
- https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
- Reactのライフサイクルの図
- https://github.com/wojtekmaj/react-lifecycle-methods-diagram
- https://redux.js.org/tutorials/quick-start
- Redux toolkitのチュートリアル
- useCallbackはとにかく使え! 特にカスタムフックでは
useCallbackをいつ使うのって話- 不変の関数に依存するコンポーネントを作る場合
useCallbackを使うと無駄な再レンダリングが発生しないよって話 - コンポーネント再レンダリングによって関数が再定義されるが、中身に違いがないのにも関わらず差分が発生するのは避けるべき
- 要は不変なものは不変としてちゃんと扱おうっていう話だと理解した
Frontend
- https://github.com/vercel/satori
HTMLとCSSをSVGにするやつ
bokuwebさんのブログのOGP画像はこれで生成している
コード
typescriptimport satori from "satori"; import sharp from "sharp"; import fs from "fs"; export const generateOgpImage = async (title: string) => { const font = fs.readFileSync("./ogp/fonts/NotoSansJP-Regular.otf"); const svg = await satori( <div style={{ height: "100%", width: "100%", display: "flex", flexDirection: "column", alignItems: "center", justifyContent: "center", backgroundColor: "#242424", fontSize: 32, fontWeight: 600, color: "#242424", }} > <div style={{ padding: "0 50px", marginTop: 40, marginRight: 'auto', marginLeft: 'auto', fontSize: "40px", color: "#ccc", textAlign: "center", }} > {title} </div> <div style={{ marginTop: 24, marginBottom: 12, fontSize: "20px", color: "#ccc", }} > MaybeUnInit </div> <div style={{ color: "#d1d5db", fontSize: 16, display: "flex", alignItems: "center", }} > <img src="https://avatars.githubusercontent.com/u/10220449?v=4" width={32} height={32} style={{ borderRadius: 9999, marginRight: 12 }} /> @bokuweb </div> </div>, { width: 800, height: 400, fonts: [ { name: "Noto Sans JP", data: font, style: "normal", }, ], } ); const png = await sharp(Buffer.from(svg)).png().toBuffer(); return png; };
- https://github.com/vitejs/vite/blob/e3db7712657232fbb9ea2499a2c6f277d2bb96a3/docs/.vitepress/config.ts#L70-L77
- vitepressのOGPの設定参考例