Software Designで連載した「Denoで始める サーバサイドTypeScript開発」を振り返る

はじめに
Software Design 2023年3月号 〜 7月号までDenoの連載をしたので、それを振り返っていく。
この連載はDenoの良さとは何か?何ができるのか?といった内容を実際にDenoを使ってものづくりをしながら紹介している。 わかりやすく、そして楽しめるように書いたつもりなので、興味ある人はぜひ買ってみ読んでみてほしい。
きっかけ
連載の話自体はdeno-jpのSlackでkt3kさんが募集していた。 技術評論社の栗木さんからkt3kさんへの執筆依頼があったが手が空いていなかったため、募集していたとのことだった。 Software Designで連載を持ちたい夢があったので迷わず手を上げて、他にやりたい人もいなかったため決まった。
最初は自分が知っている程度のDenoの知識で大丈夫だろうか?という不安があったが、 Deno社員であるkt3kさんとまぐろさんが監修についてくれたのが心強かった。
そんな不安と楽しみがありつつも連載を開始した。
テーマについて
「DenoではじめるサーバーサイドTypeScript開発」というテーマは最初から決まっていて、ターゲット層は次としていた。
- JavaScript/TypeScript開発者
- サーバーサイドエンジニア
- 現在Node.jsを利用している人
上記を踏まえて、スクショの様な感じで詳細な内容を自分が考えて提案した。

おおよそ毎月何を書くかは最初からある程度の構成は考えていて、あとは実際に書きつつ調整していた。
元々3回の連載だったが、自分の書きたいこともたくさん書かせてもらえたことで5回まで伸びた。ありがたい。
第1回 Denoの良さを体験する
初回ということで、だいたい次の内容をコンパクトにまとめつつ丁寧に説明した。
- Denoとは
- DenoとNode.jsとの主な違い
- Node.jsにおける課題と、その課題をDenoではどのように改善したのか
- Denoの特徴
- DXの良さ(LinterやLSなど)
- Denoを体験
- 簡易なgrepコマンドを実装
個人的に初回はかなり大事だと思っていたので、「Denoってめっちゃ便利そうじゃん」と思ってもらえるように丁寧に書いた。 そして読むだけでは眠くなるので、実際に簡易なgrepコマンドを実装してDenoでの開発の流れを体験してもらえるようにした。
自分でいうのもあれだけど、割とよく書けていたと思うので、興味ある人はぜひ読んでみてほしい。
第2回 モジュールの作り方と公開する方法と利用する方法
2回目は、Denoでモジュールシステムを主眼において、以下のことを解説した。
- Denoのモジュールの作り方と公開方法
- npm specifier機能を使用したマークダウンプレビューCLIの作り方
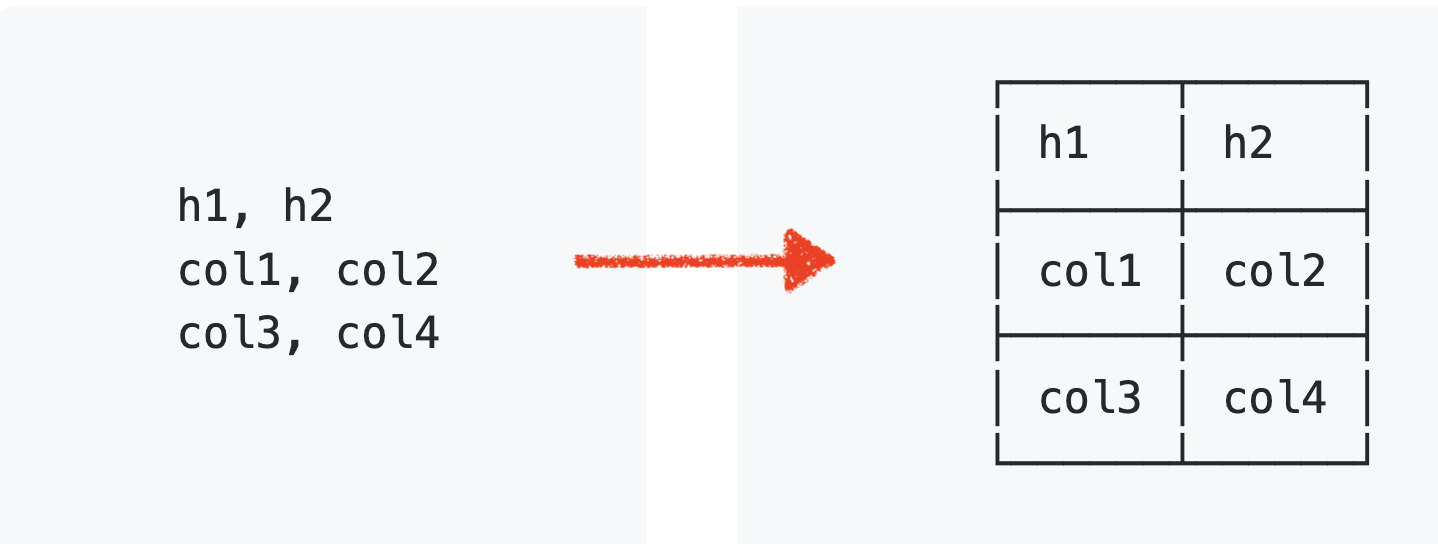
モジュールの作り方と公開する方法について理解できるように、CSVからテキスト表に変換する簡易なモジュール作ってそれを https://deno.land/x に公開する方法を説明した。

そして、作ったモジュールを利用したマークダウンプレビューCLIを作って、実際にモジュールの使い方を説明した。
ただのマークダウンプレビューを作るだけだとあんまりDenoの面白みを感じないと思ったので、 npm specifier で markdown-it を使いつつ、Denoのファイル監視機能を使ってリアルタイムレンダリングできるCLIにした。
少しでもDenoの便利さを感じてもらえたら嬉しいなという気持ちから生まれたアイディアだったが、結果的に実用性を読者に感じてもらえたので嬉しかった。
第3~4回 Deno Deploy でWeb APIを公開する方法
3〜4回は、Deno Deploy周りを解説した。
Deno Deploy自体はDeno Runtimeを中心に作られているサーバレスサービスなのでDenoのコードが動く。 ちなみに、最近になってnpm specfierも対応されたのでNodeもジュールも動く。
そしてGitHubと連携もできるので、pushしたらそのままデプロイされるし、履歴ごとの環境は全部残るのでデバッグもしやすい。
Deno Deployの良さを読者に体験してもらえるように、食事を記録するAPIを作ってデプロイして公開する方法を解説した。
簡単なTodoでも良かったけど、もう少し実用的なものを作ったほうが読者の記憶にも残りやすいだろうし、その方面白いと思ってレコーディングダイエットするためのAPIを作ることにした。 まだ読者の感想を見れていないのでわからないけど、楽しんでもらえたら嬉しい。
第5回 ほかの言語の資産を利用する方法
最終回は応用編としてDenoのFFIとWasmの機能を使った次の例を解説した。
- Rust + Wasm + Deno でQRコード生成CLIを実装する
- Rust + FFI + Deno でOCR(画像からテキストを読み取るやつ)のCLIを実装する
上記のCLIは2つとも比較的に実用性がある例かなと思っていて、自分もサンプルを実装していて面白かった。 Denoってこんな事もできるんだと感じてもらえるんじゃないかなと思っている。
Rustがわからない人が躓かないように、なるべくシンプルに実装できるようにwasmbuildといった周辺ツールを活用したので、おそらく大丈夫と思われる。 もしよくわからないところがあれば、twitterで聞いてくれたらいつでも答えるので遠慮なく。
全然関係ないけど、連載中にRustでWasm Runtimeを書いたので、その知識が少し連載に活かせたのも良かった。
さいごに
夢のひとつであったSoftware Designでの連載できたことがとても嬉しかった。 この機会を与えてくれたkt3kさん、栗木さん、そして監修してくれたまぐろさんに改めて感謝を申し上げたい。
連載はなかなか労力と時間を要するが、その分たくさん学べた。 今はとりあえずひと休憩してネタをためてまたいつか連載をしたいと思っている。