VimでGitHubのプロジェクトボードを使う
初めに
みなさん、GitHubのプロジェクトボードはご存じですか? 詳細は公式を参照していただければと思いますが、いわゆるカンバンです。 とても便利ですので仕事でガッツリ使っています。
しかしとても残念なことに、これを使うにはブラウザを開く必要があります。 普段Vimで作業しているので、カンバンを見るためだけにブラウザを開くのは効率が悪いです。
すべてをVimで完結できなくても、最低限カンバンを見たり、カードを移動したりはVim上でやりたいです。 残念なことにそんなVimプラグインはないので、以前作ったVim上でGitHubを扱えるプラグインgh.vimにこの機能を実装してみました。

機能
次の機能を実装しました。これだけでも結構苦労したので、その苦労話もこのあと少し話します。
- プロジェクト
- 一覧
- URLコピー
- 開く(ブラウザ)
- カード
- 一覧
- カラム移動(単一、複数同時)
- URLコピー
- 開く(ブラウザ)
UIの実現
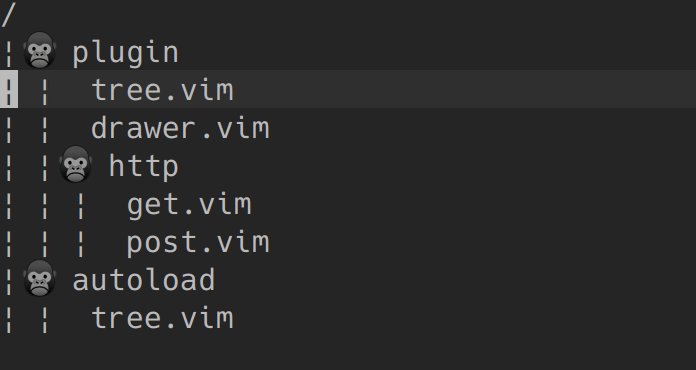
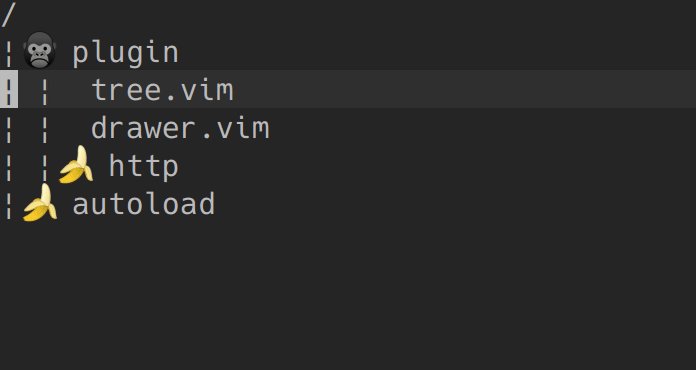
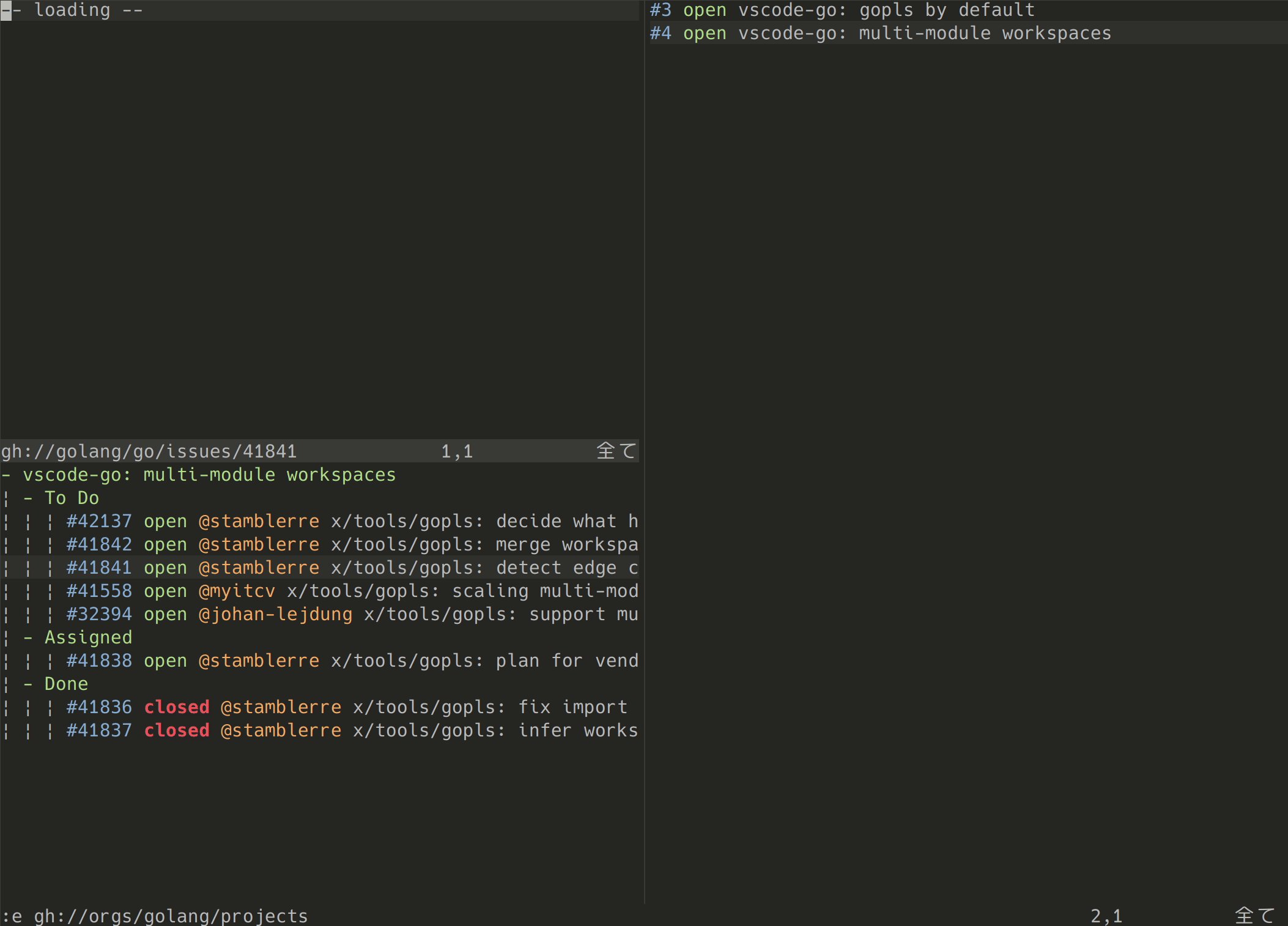
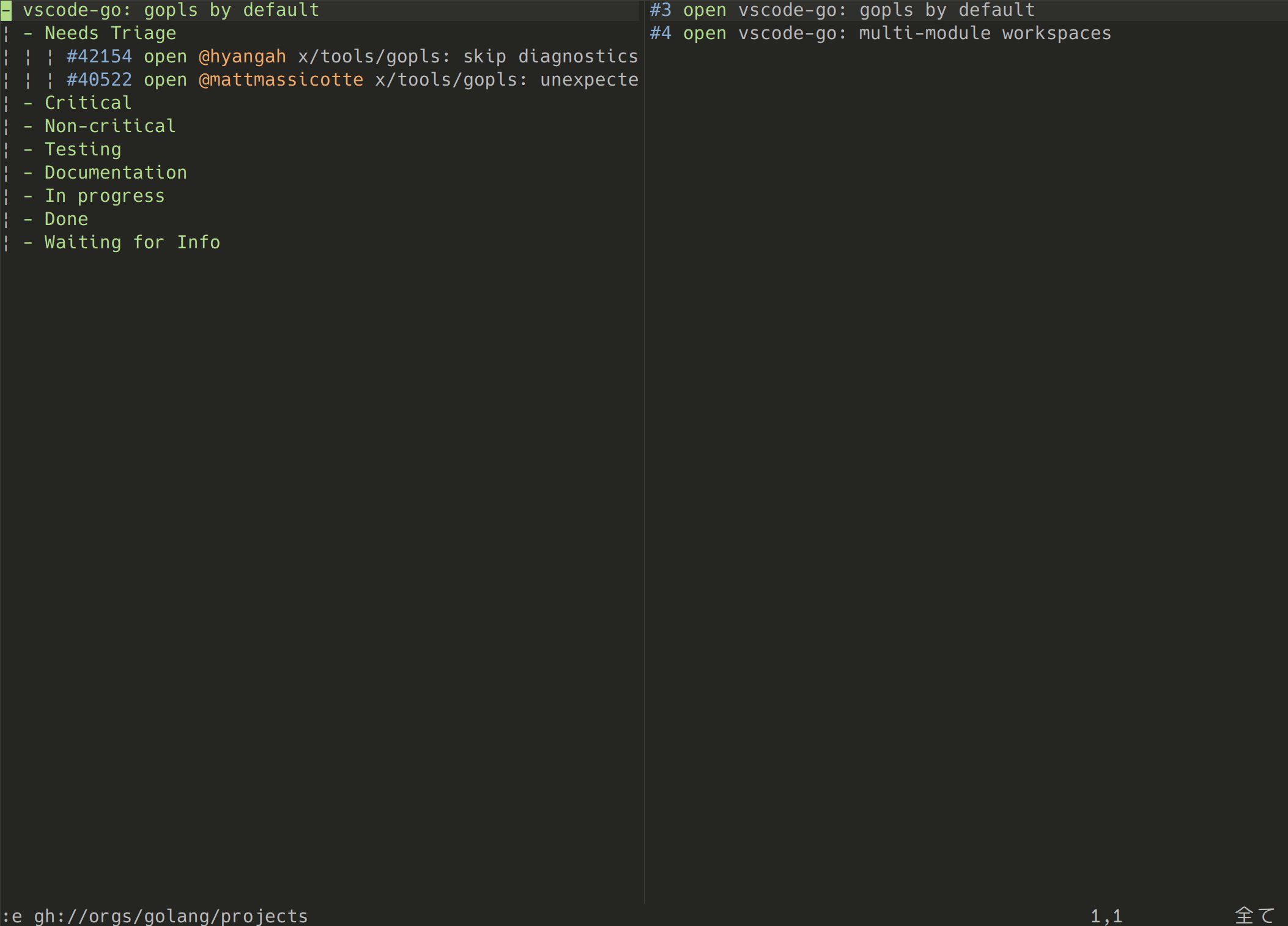
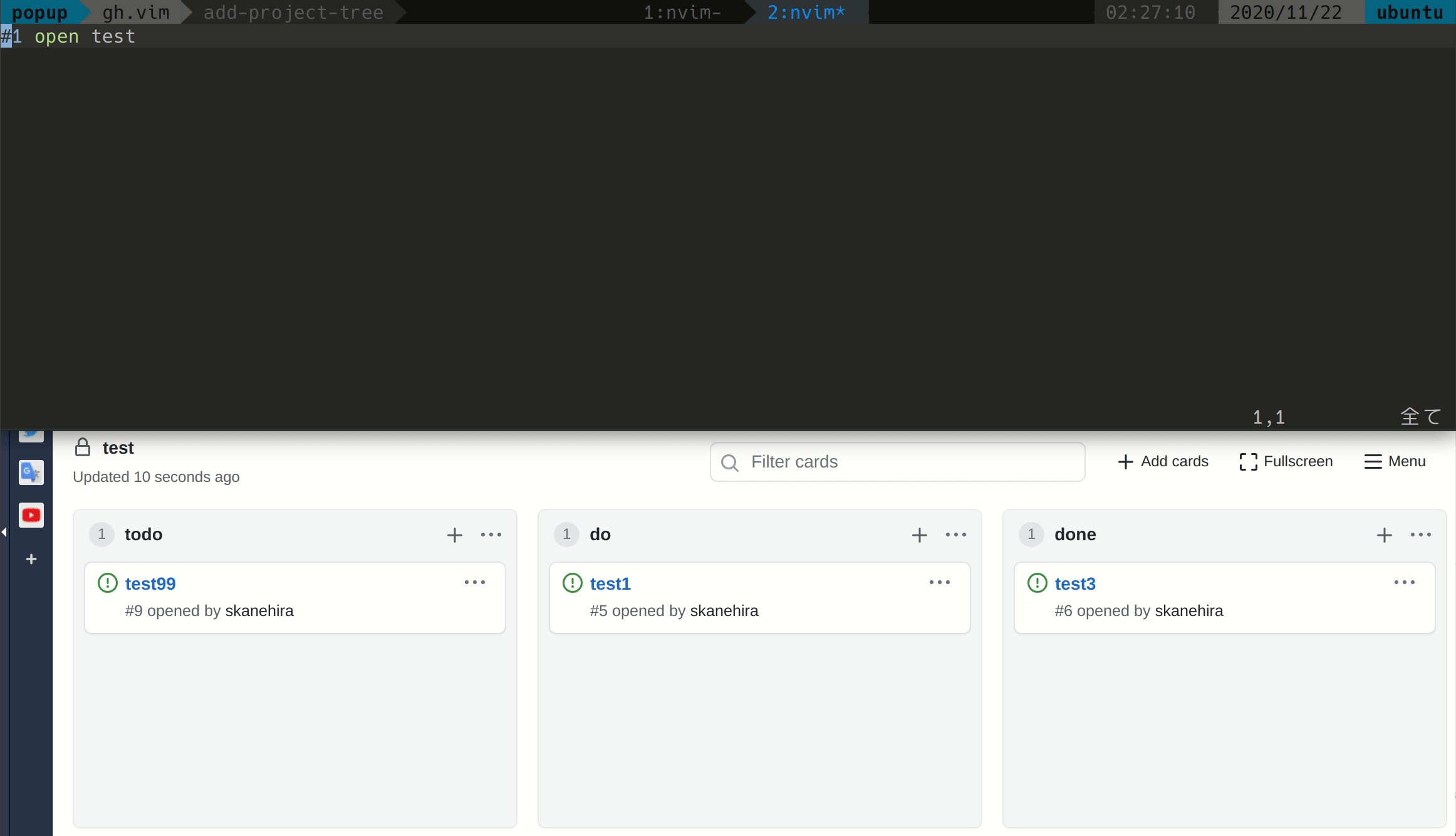
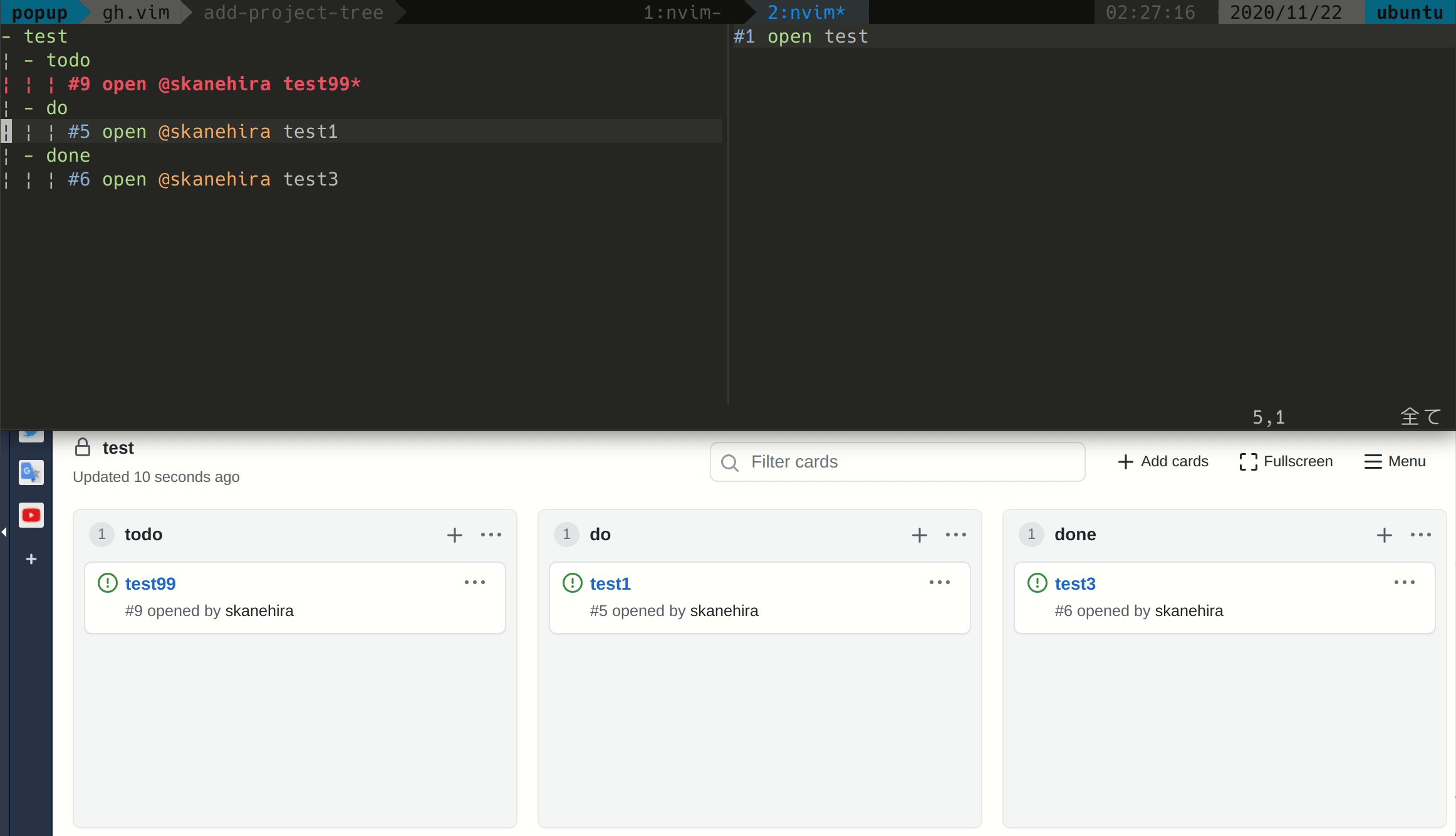
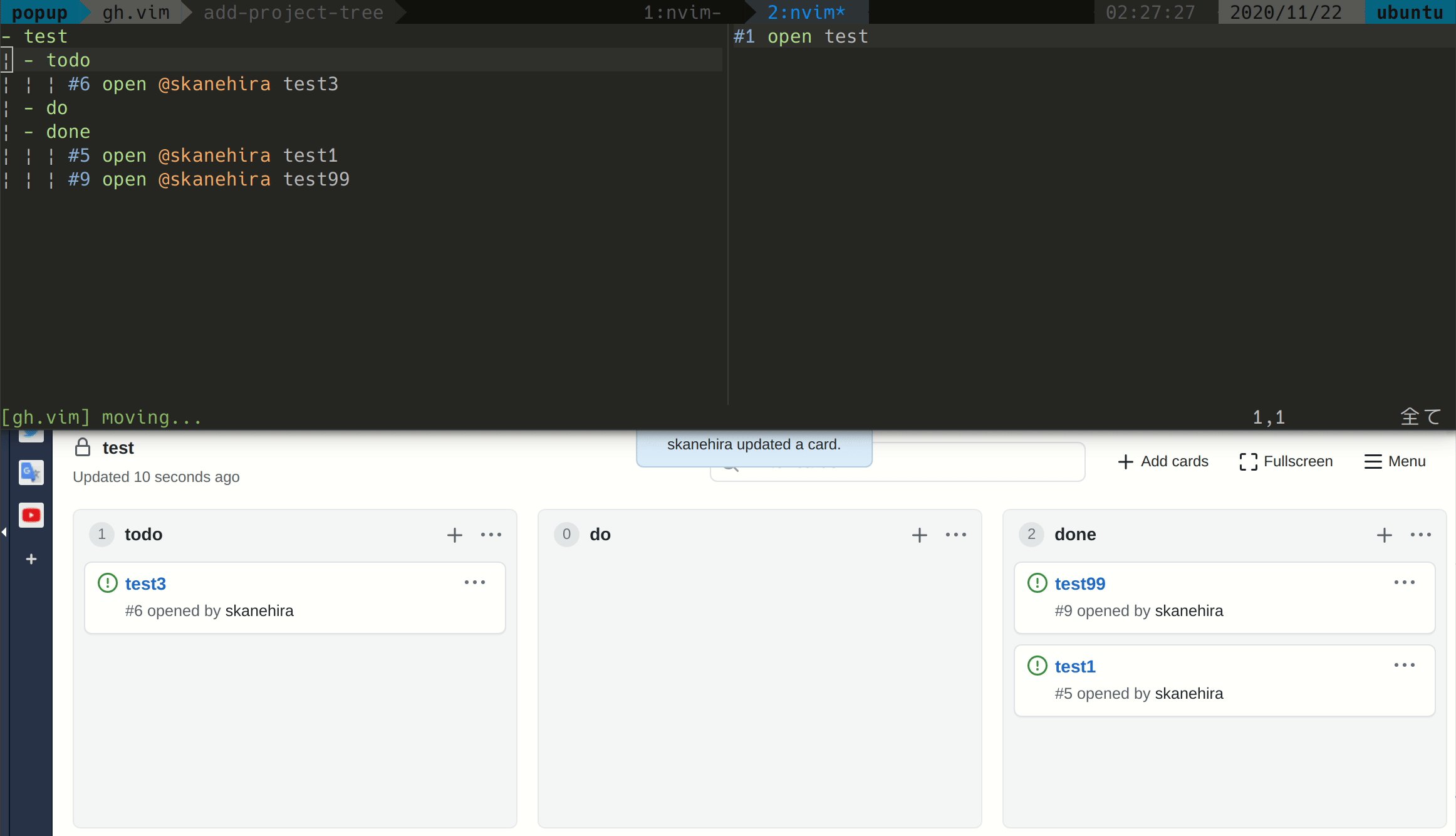
ブラウザではプロジェクトはカンバンになっていますが、Vimでカンバンを実現するなら1つのカラムが1ウィンドウになるので、 10個もカラムがあったら画面幅足りないことは容易に想像できます。 なのでVimではカンバンではなく次のようにツリーという形でカンバンを表現しました。

ルートはプロジェクト名、ルート直下のノードはカラム、その下はカードという配置となっています。 ツリーにすることで1つのウィンドウ内でコンテンツが収まるので、検索や操作がツリーを開くと行った操作が手軽にできます。
ツリーの実装課題
ツリーにする上でデータ構造という大きな課題がありました。 ツリーのデータ構造はネストになっていて再帰しているに対して、Vimはエディタなので行思考のUIとなっているため、描画はフラットな配列が適しています。 こういったデータ構造の差異を吸収しつつ「今の行(現在のノード)がツリーのどの部分にあるのか」ということを判断できるしくみが必要です。
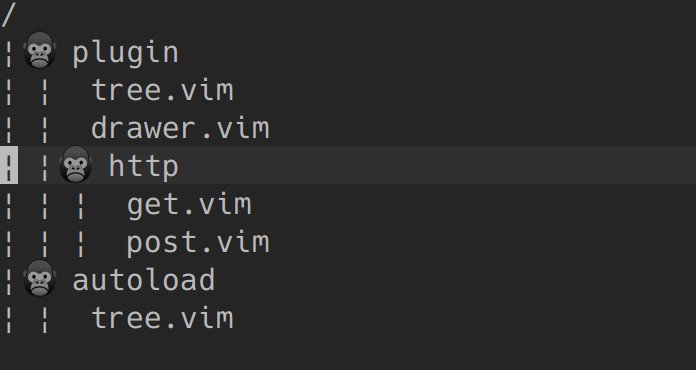
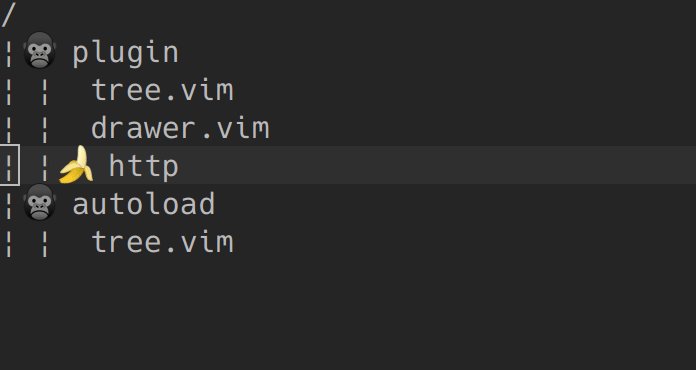
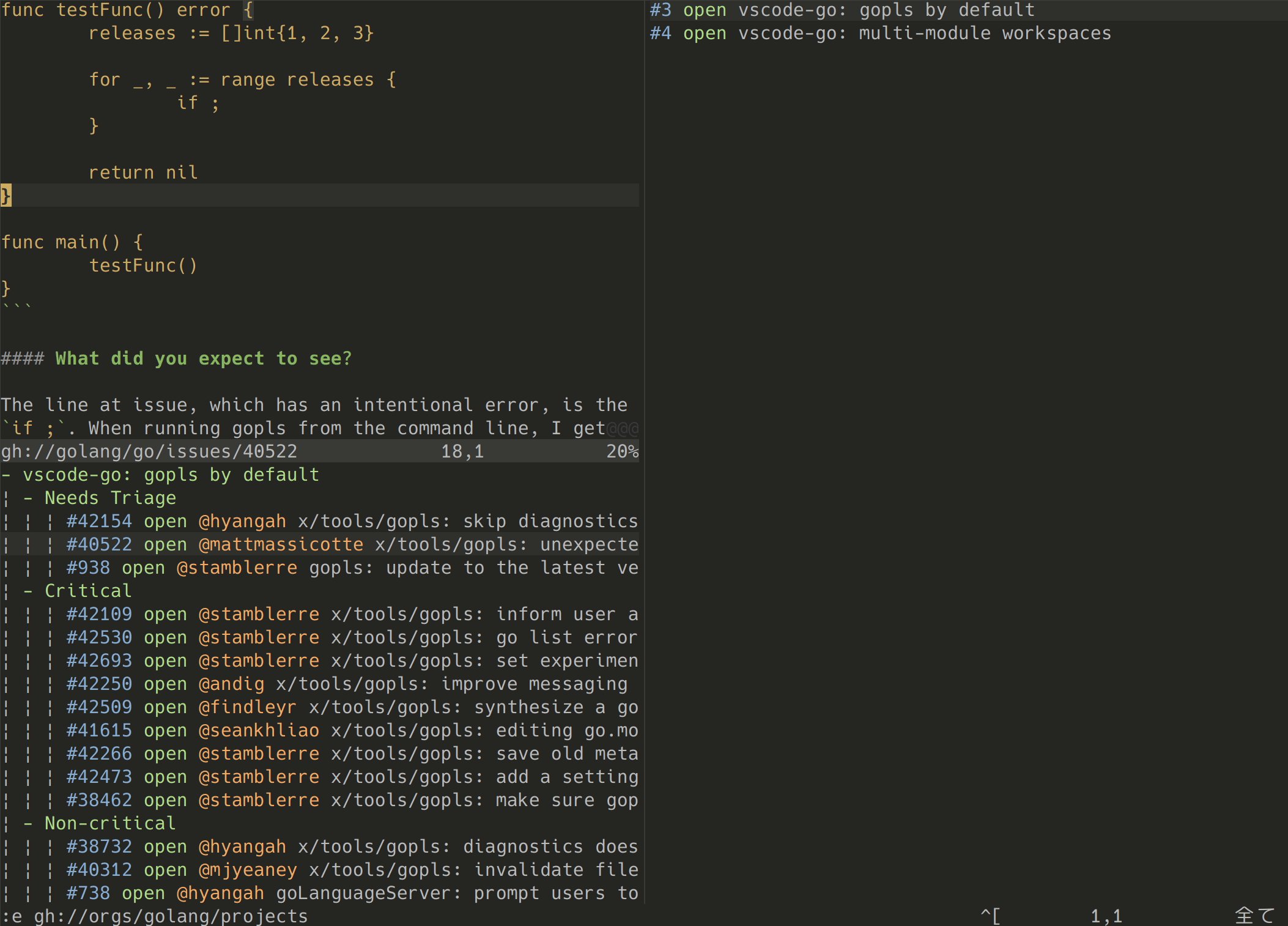
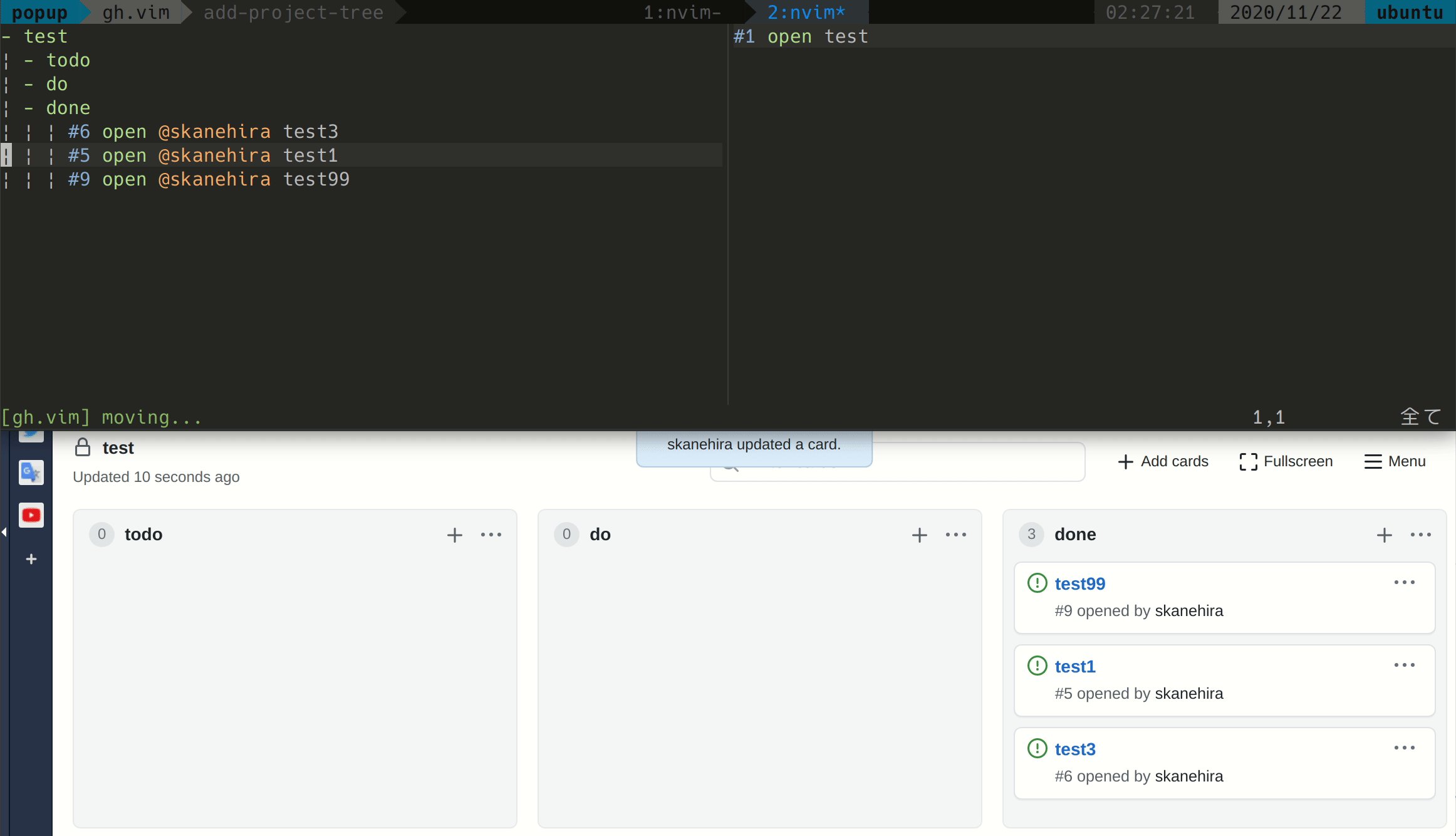
具体的に例を上げると、gh.vimでは次のようにカードを別のカラムに移動する機能がありますが、 「選択したノード」と「移動先ノード」をそれぞれ配列からデータを抽出してツリーをたどっていきノードの削除&追加の処理を行う必要があります。 しかも、このカードの移動は非同期で通信をするのでさらに移動に失敗した時のことも考慮しなければ行けないです。

このように、ツリーをVim上で扱うのは骨が折れます。 Vimのファイラプラグインにfern.vimというのがありますが、本当によくできているなぁと関心しました。
プラグインの課題
必要最低限の機能実装はできたのですが、API通信の回数がかなり多いという課題があります。 現在GitHub v3のAPIを使っていますが、カードがissueの場合はカラムのレスポンス情報にissueの情報が含まれないので、別途issueのAPIを叩いて取得する必要があります。 つまり、100枚カードがあったら非同期100回APIをたたきます。そして100回ツリーを再描画します。
量が増えれば増えるほど、処理がどんどん重くなっていくのは目に見えているので、近いうちにv4(GraphQL)に乗換える予定です。 v4をたたくことで、選択的にデータを取得できるので処理が軽くなる見込みです。
今後の展望
プロジェクト機能に関しては、あとカードを追加したり、消したりする機能を追加したらぼくのニーズは満たせるのでいったん終わりかなと思っています。 gh.vim自体はまだまだ未完成なのでのんびり作っていこうと思います。
余談
Vimでツリーを実装したのはじめてですので、最初は小さなツリーをまず作ってみたらこんなのができました。